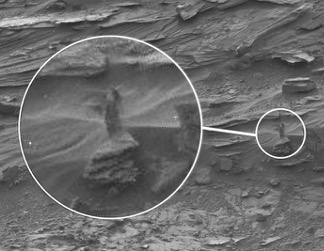
class: center middle main-title section-title-4 # Truth, beauty,<br>and data .class-info[ **Session I** .light[Data visualization workshop<br> Andrew Young School of Policy Studies<br> 2024] ] --- layout: false name: facts-truth-beauty class: center middle section-title section-title-2 animated fadeIn # Facts, truth, and beauty --- layout: true class: title title-2 --- # What is truth? .box-inv-2.medium[Core principles of the universe?] -- .box-inv-2.medium[Underlying trends in society?] -- .box-inv-2.medium[Something transcendental?] -- .box-inv-2.medium[Reality?] --- # How do we find truth? .box-inv-2.medium[Science!] .center[ <figure> <img src="img/01/ndgt-scientism.png" alt="Neil deGrasse Tyson on science" title="Neil deGrasse Tyson on science" width="70%"> </figure> ] ??? [Original tweet](https://twitter.com/neiltyson/status/345551599382446081) --- # But wait! .box-inv-2.medium.sp-after[Beware of scientism!] .box-2["… promotion of science as the best or only<br>objective means by which society should determine<br>normative and epistemological values"] ??? [Wikipedia](https://en.wikipedia.org/wiki/Scientism) --- # Science is not the only way .box-inv-2.medium[Art] .box-inv-2.medium[Music] .box-inv-2.medium[Literature] .box-inv-2.medium[Religion] .box-inv-2.medium[Nature] ??? None of these methods deal with raw facts, though! --- # Nothing here is factual… .box-inv-2[…but it all reveals truth] .pull-left[ .pull-left[ <figure> <img src="img/01/les-mis.jpg" alt="ZZZ" title="ZZZ" width="100%"> <figcaption>Cosette</figcaption> </figure> ] .pull-right[ <figure> <img src="img/01/King_Lear.jpg" alt="King Lear" title="King Lear" width="100%"> <figcaption>King Lear</figcaption> </figure> ] ] .pull-right[ <figure> <img src="img/01/beethoven.png" alt="ZZZ" title="ZZZ" width="100%"> <figcaption>Beethoven's 9th symphony</figcaption> </figure> ] ??? Sources: - [Cosette](https://commons.wikimedia.org/wiki/File:Cosette-sweeping-les-miserables-albert-bellenger-1886.jpg) - [King Lear](https://commons.wikimedia.org/wiki/File:King_Lear.jpg) - [Beethoven](https://commons.wikimedia.org/wiki/File:Beethoven,_Symphony_No._9,_finale,_bars_116-123.png) --- layout: false class: middle .box-2.huge[Facts ≠ truth] --- class: middle .box-2.large.sp-after[Where does truth come when<br>there are no facts?] -- .box-inv-2.huge[Beauty] --- layout: true class: title title-2 --- # Beauty in science .pull-left.center[ <figure> <img src="img/01/beautiful-question.jpg" alt="Frank Wilczek's A Beautiful Question" title="Frank Wilczek's A Beautiful Question" width="60%"> </figure> ] .box-inv-2.medium[This is also true for science and math<br>and other more<br>factual realms] --- # Rhetoric and beauty .box-inv-2[λόγος • λέξις] .box-inv-2.tiny.sp-after[Logos • Lexis] .box-inv-2[Res • Verba] .box-inv-2[Essence • Structure] .box-inv-2.sp-after[Content • Form] .box-2.medium[Truth • Beauty] ??? One is the underlying metaphysical meaning—what the author or artist intends. The other is *how* they convey that message—what it looks like, what they used, etc. --- # Content + form .box-inv-2.large[Art is how we translate core,<br>essential **content** (or truth!)<br>to different **forms**<br>for specific **audiences**.] --- # Truth is beautiful .box-inv-2.medium[Truth ≠ facts] .box-inv-2.medium.sp-after[Truth comes from aesthetic<br>combination of content and form] .box-2.medium[Facts require beauty to be true] --- layout: false name: data-truth-beauty class: center middle section-title section-title-3 animated fadeIn # Data, truth, and beauty --- layout: true class: title title-3 --- # Just show me the data! -- .pull-left-3.small-code[ ```r head(my_data, 10) ``` ``` ## # A tibble: 10 × 2 ## x y ## <dbl> <dbl> ## 1 55.4 97.2 ## 2 51.5 96.0 ## 3 46.2 94.5 ## 4 42.8 91.4 ## 5 40.8 88.3 ## 6 38.7 84.9 ## 7 35.6 79.9 ## 8 33.1 77.6 ## 9 29.0 74.5 ## 10 26.2 71.4 ``` ] -- .pull-middle-3.small-code[ ```r mean(my_data$x) ``` ``` *## [1] 54.26327 ``` ```r mean(my_data$y) ``` ``` *## [1] 47.83225 ``` ```r cor(my_data$x, my_data$y) ``` ``` *## [1] -0.06447185 ``` ] -- .pull-right-3[ .box-inv-3[Seems reasonable] .box-inv-3[Seems reasonable] .box-inv-3[No correlation] ] --- # oh no .center[ <figure> <img src="img/01/DinoSequentialSmaller.gif" alt="Datasaurus Dozen" title="Datasaurus Dozen" width="100%"> <figcaption><a href="https://www.autodeskresearch.com/publications/samestats" target="_blank">The Datasaurus Dozen</a></figcaption> </figure> ] --- # Raw data is not enough .box-inv-3.small[Each of these has the same mean, standard deviation, variance, and correlation] <img src="01_truth-beauty-data_files/figure-html/plot-full-dozen-1.png" width="100%" style="display: block; margin: auto;" /> --- # Humans love patterns .center[ <figure> <img src="img/01/pattern-processing.png" alt="Pattern processing" title="Pattern processing" width="100%"> <figcaption><a href="https://doi.org/10.3389/fnins.2014.00265" target="_blank">https://doi.org/10.3389/fnins.2014.00265</a></figcaption> </figure> ] --- # (Sometimes we love them too much) -- .center[ .box-inv-3.sp-after[**Pareidolia**: seeing patterns that aren't there.] ] -- .pull-left-3[  ] -- .pull-middle-3[  ] -- .pull-right-3[  ] --- # Beauty is necessary to see patterns .pull-left[ <figure> <img src="img/01/amount-diffs-table.png" alt="Amount donated table" title="Amount donated table" width="100%"> </figure> ] -- .pull-right.center[ <figure> <img src="img/01/amount-diffs.png" alt="Amount donated graph" title="Amount donated graph" width="85%"> </figure> ] --- layout: false name: beautiful-visualizations class: center middle section-title section-title-6 animated fadeIn # Beautiful visualizations --- layout: true class: title title-6 --- # What makes a great visualization? .box-inv-6.medium[Truthful] .box-inv-6.medium[Functional] .box-inv-6.medium[Beautiful] .box-inv-6.medium[Insightful] .box-inv-6.medium[Enlightening] .box-6.tiny[Alberto Cairo, *The Truthful Art*] ??? Alberto Cairo, *The Truthful Art*: > 1. It is truthful, as it’s based on thorough and honest research. > > 2. It is functional, as it constitutes an accurate depiction of the data, and it’s built in a way that lets people do meaningful operations based on it (seeing change in time). > > 3. It is beautiful, in the sense of being attractive, intriguing, and even aesthetically pleasing for its intended audience—scientists, in the first place, but the general public, too. > > 4. It is insightful, as it reveals evidence that we would have a hard time seeing otherwise. > > 5. It is enlightening because if we grasp and accept the evidence it depicts, it will change our minds for the better. --- # What makes a great visualization? .box-inv-6["Graphical excellence is the **well-designed presentation of interesting data**—a matter of substance, of statistics, and of design … [It] consists of complex ideas communicated with clarity, precision, and efficiency. … [It] is that which **gives to the viewer the greatest number of ideas in the shortest time with the least ink in the smallest space** … [It] is nearly always multivariate … And graphical excellence requires **telling the truth about the data**."] .box-6.tiny[Edward Tufte, *The Visual Display of Quantitative Information*, p. 51] --- # What makes a great visualization? .box-inv-6.medium[Good aesthetics] -- .box-inv-6.medium[No substantive issues] -- .box-inv-6.medium[No perceptual issues] -- .box-inv-6.medium[Honesty + good judgment] .box-6.tiny[Kieran Healy, *Data Visualization: A Practical Introduction*] --- # What's wrong? .center[ <figure> <img src="img/01/pie-genus.png" alt="Distribution of genus" title="Distribution of genus" width="60%"> </figure> ] ??? - Aesthetic issues - Substantive issues - Perceptual issues - Honesty + judgment issues --- # What's wrong? .center[ <figure> <img src="img/01/changing-face-of-america.png" alt="Changing face of America" title="Changing face of America" width="45%"> </figure> ] ??? - Aesthetic issues - Substantive issues - Perceptual issues - Honesty + judgment issues --- # What's wrong? .center[ <figure> <img src="img/01/how-stuff-works-recidivism.png" alt="Recidivism pie chart" title="Recidivism pie chart" width="45%"> </figure> ] ??? - Aesthetic issues - Substantive issues - Perceptual issues - Honesty + judgment issues --- # What's right? .pull-left[ <img src="01_truth-beauty-data_files/figure-html/flatten-the-curve-1.png" width="100%" style="display: block; margin: auto;" /> ] ??? - Aesthetic issues - Substantive issues - Perceptual issues - Honesty + judgment issues -- .pull-right.center[ <figure> <img src="img/01/bergstrom-tweet.png" alt="Carl Bergstrom tweet" title="Carl Bergstrom tweet" width="80%"> <figcaption><a href="https://twitter.com/CT_Bergstrom/status/1235865328074153986" target="_blank">Thread by Carl T. Bergstrom</a></figcaption> </figure> ] ??? [Carl Bergstrom on the flatten the curve visualization](https://twitter.com/CT_Bergstrom/status/1235865328074153986) --- layout: false name: class-details class: center middle section-title section-title-7 animated fadeIn # Workshop details --- layout: true class: title title-7 --- # Goal for the workshop .center[ .box-inv-7.huge[Recognize and create beautiful and truthful visualizations with real world data] ] --- # Technology .center[ <figure> <img src="img/01/complexity-chart@4x.png" alt="Complexity chart" title="Complexity chart" width="65%"> </figure> ] --- # Technology .pull-left-3.center[ <figure> <img src="img/01/Rlogo.png" alt="R logo" title="R logo" width="80%"> </figure> <figure> <img src="img/01/rstudio-logo.png" alt="R logo" title="R logo" width="100%"> </figure> ] -- .pull-middle-3[ <figure> <img src="img/01/ggplot-logo.png" alt="ggplot logo" title="ggplot logo" width="100%"> </figure> ] -- .pull-right-3[ <figure> <img src="img/04/ggplot-layers@4x-min.png" alt="ggplot layers" title="ggplot layers" width="100%"> </figure> ] --- # The tidyverse .center[ <figure> <img src="img/01/tidyverse.png" alt="The tidyverse" title="The tidyverse" width="50%"> </figure> ] --- # Sucking .center[ .box-inv-7.medium[“There is no way of knowing nothing about a subject to knowing something about a subject without going through a period of much frustration and suckiness.”] .box-inv-7.medium[**“Push through. You’ll suck less.”**] .box-inv-7.tiny[Hadley Wickham, author of {ggplot2}] ] ??? [Source for quote](https://twitter.com/Akbaritabar/status/1022057084802748416) --- # Sucking .pull-left[ <figure> <img src="img/01/sucking-first-step.jpg" alt="Sucking at something is the first step towards being sort of good at something" title="Sucking at something is the first step towards being sort of good at something" width="100%"> </figure> ] -- .pull-right[ <figure> <img src="img/01/sucking-nyt.png" alt="It's great to suck at something" title="It's great to suck at something" width="100%"> <figcaption><a href="https://www.nytimes.com/2017/04/28/opinion/its-great-to-suck-at-surfing.html" target="_blank">Karen Rinaldi, "(It's Great to) Suck at Something"</a></figcaption> </figure> ] --- # Workshop plan -- .box-4.medium[Truth, beauty, and data] -- .box-5.medium[Getting started with R and RStudio] -- .box-1.medium[Visualize data with {ggplot2}] -- .box-2.medium[Transform data with {dplyr}] -- .box-7.medium[Principles of graphic design]